データソースをマクドナルドのメニューに置き換えてみた。https://t.co/aAbOfinBEf
— wata_d (@wata_d) 2016年6月20日
これだけ見ると案外悪くないようにも… pic.twitter.com/d7lwJybhnX
昔暇潰しにこんなのを作ってみたことがあったけど、Reactの練習で似たようなものをまた作ってみた。
http://hwada.github.io/nutrition/
今回もデータソースはマクドナルドの栄養成分から。季節のメニューは毎月のように変わっているけど、2019年6月時点のものを使っています。データも動的に取れればいいのだけど、Reactでただページを出すだけでも一苦労といった状態なのであらかじめjsonにしたものを突っ込んでます。
栄養成分 一覧表 | メニュー情報 | McDonald's Japan

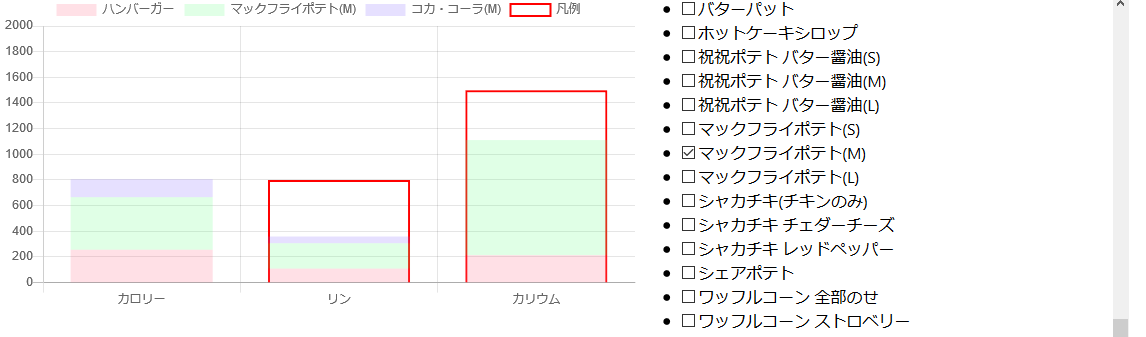
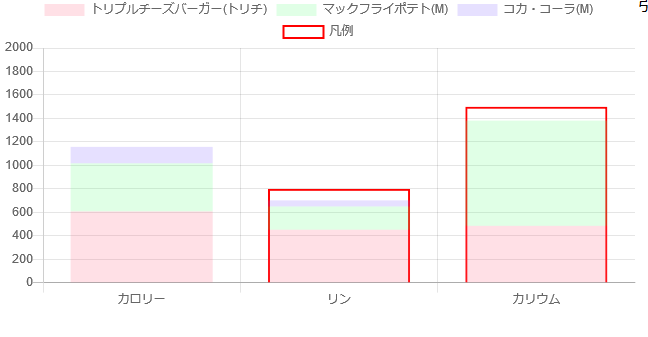
雑に積み上げ棒グラフで選択したメニューのリンとカリウムの値を表示するだけ。赤枠で一日の摂取目標値を表していますが、1日3食食べるとするなら1/3のところに線を引いた方がよいかもしれない。単位の異なる値を並べるなとか、そういうのはまぁその、厳密に書きたいのはグラフではないので……。

チーズ入りとか倍系のメニューだと値が跳ね上がる。当たり前のことで、特に発見はないのだけど……。もう少しデータソースを増やして、たとえばレシピを入れると概算の数字を出してくれるくらいできれば実用にもなるのかなぁとも思うのだけど、自炊しないのでそっちのモチベーションは薄く。
React全然わからん、と呻きながらたったこれだけで1日もかかってしまったけど、ある程度動いてくると楽しくなってきますね。GUIはだから好き。